阿里云ECS服务器部署Node.js项目全过程详解
编者按: 红宝书第5版2024年12月1日出炉了,涵盖了JS最新版本ES15的特性,感兴趣的可以去看看,https://u.jd.com/8alDI4w 本文详细介绍如何部署NodeJS项目到阿里云ECS上,以及本人在部署过程中所遇到的问题、坑点和解决办法,可以说是全网最全最详细的教程了。同时讲解了如何申请阿里云免费SSL证书,以及一台ECS服务器配置多网站的Nginx配置方法等。
重要通知:红宝书第5版2024年12月1日出炉了,涵盖了JS最新版本ES15的特性,感兴趣的可以去看看,https://u.jd.com/8alDI4w
红宝书第五版中文版
红宝书第五版英文原版pdf下载(访问密码: 9696)
1. 云服务器选择
阿里云ECS是阿里巴巴旗下,目前国内最成熟稳定的云服务器提供商
本文基于阿里云ECS云服务器讲解,目前有个人版,企业版,学生版可以选择。
个人版 目前是99元一年
学生版 目前有个300元无门槛抵扣,需学生身份证明。
企业版 这个配置高比较贵。
优惠券 阿里云产品通用代金券最高300元。
这里以个人版 为例,流程都一样的。
选购好云服务器,初学者1核0.5G就足够了,也就是默认的第一个入门级配置。
由于阿里云ECS购买页面经常改版,以下购买流程图仅供参考,入门的话参数都选最低配置即可,上述特价活动类除外

操作系统选择CentOS系统 这里选择7.3版本

勾选分配公网IP,选择带宽为1M

选择自定义密码,设置ssh登录密码(登录名root),后面要用,请牢记此密码

购买好以后,进入控制台,工作台选择云服务器ECS

选择对应的ECS服务器,在箭头所指位置,即可获取该服务器的公网地址,如图

记住公网IP,下一步要用到。
2. 登陆服务器
打开 Terminal,
输入 ssh root@公网IP,
输入之前自己设的服务器登录密码(如果忘了,可以去上图右侧的管理-更多-重置密码)
即可登陆服务器。
首次登陆可能会询问公钥,yes 即可。
关于 ssh 登陆,想要详细了解的可以看阮一峰写的这篇ssh原理与应用
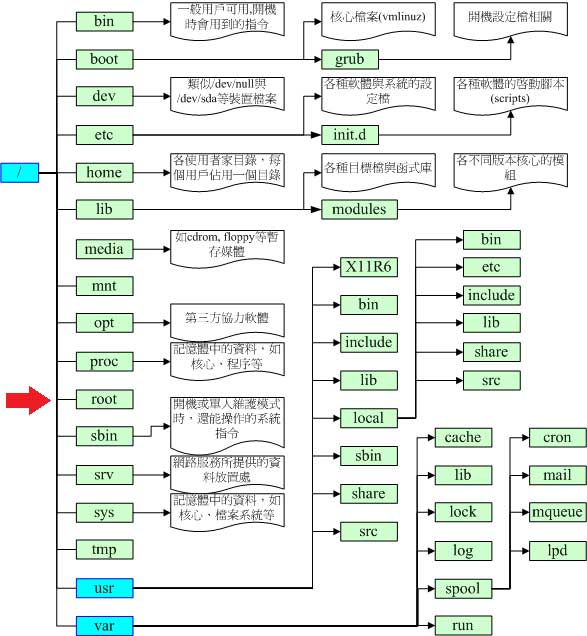
上述操作是使用 root 用户身份登陆,会直接进入到下图 红色箭头标出的 root 目录下。
先 cd .. 跳转到上一层, 再 ls -a ,就可以看到类似下图的目录结构了。

图片引用自《鸟哥的Linux》
3. 安装Nginx
1. 在配置 nginx 时,可能会依赖于 PCRE 包和 zlib 包,先进行安装:
先 cd /usr/local 切换目录
cd /usr/local |
2. 下载 nginx,这里nginx版本号可以根据需要选择,我选择1.13.3是当时最新的版本了,下面的node版本、mongodb版本都可以根据自己的需要选择
cd /usr/local/src |
3. 解压缩
tar -xvzf nginx-1.13.3.tar.gz |
4. 配置nginx
下载解压openssl
wget https://www.openssl.org/source/openssl-1.0.2l.tar.gz |
cd 进入nginx解压包里,执行之前安装的pcre-devel与openssl-devel解决依赖问题cd nginx-1.13.3
yum -y install pcre-devel openssl openssl-devel
再执行配置脚本来进行编译预处理
./configure --prefix=/usr/local/nginx --conf-path=/usr/local/nginx/nginx.conf --with-http_stub_status_module --with-http_gzip_static_module --with-http_ssl_module --with-openssl=/usr/local/src/openssl-1.0.2l |
成功后显示如下信息,
Configuration summary |
make
make && make install |
5. 使用 openssl 生成证书(以下介绍的是自己生成的供学习用,正常面向市场的产品请用认证的)
openssl req -new -x509 -nodes -out server.crt -keyout server.key |
移动证书到nginx文件夹
mv server.crt /usr/local/nginx |
认证的SSL证书,申请阿里云免费ssl证书:
TIP:需要有个域名来绑定ssl证书 阿里云域名注册
6. 修改 nginx 配置文件:
vi /usr/local/nginx/nginx.conf |
修改如下
|
新建文件夹用于存放多网站的nginx配置文件cd /usr/local/nginx/
mkdir sites-enabled-server
sites-enabled-server里面新增若干文件,以便这个ECS可以给多网站使用
vim default
|
vim default-ssl
server { |
继续新增网站,例如,vim mywebsite.cn
server { |
7. 启动nginx
/usr/local/nginx/sbin/nginx |
4. 安装 node
node – 编译后二进制文件应在/usr/local/bin/node 下
mongodb – 安装在/usr/local/mongodb 下
下面就一步一步来
1. 首先升级CentOSyum -y update
2. 升级后,跳转到 /usr/local/src , 这个文件夹通常用来存放软件源代码
cd /usr/local/src
3. 下载 nodejs 代码,也可以使用scp命令直接上传,因为下载实在太慢了。
wget http://nodejs.org/dist/node-latest.tar.gz(下载最新) |
4. 解压tar -xzvf node-v0.12.5.tar.gz
5. 进入解压后的文件夹cd node-v0.12.5
6. 执行配置脚本来进行编译预处理./configure
7. 安装v8可能有警告, //需要安装gcc
8. sudo yum install gcc-c++ //安装gcc
9. 编译源代码及安装
当编译完成后,需要使之在系统范围内可用, 编译后的二进制文件将被放置到系统路径,默认情况下,Node二进制文件应该放在/user/local/bin/node文件夹下
make && make install |
10. 安装pm2,建议 global 安装npm install pm2 -g
11. 建立超级链接, 不然 sudo node 时会报 “command not found”
- sudo ln -s /usr/local/bin/node /usr/bin/node
- sudo ln -s /usr/local/lib/node /usr/lib/node
- sudo ln -s /usr/local/bin/npm /usr/bin/npm
- sudo ln -s /usr/local/bin/node-waf /usr/bin/node-waf
- sudo ln -s /usr/local/bin/pm2 /usr/bin/pm2
Nodejs到这里就基本安装完成了。
5. 安装mongodb
软件安装位置:/usr/local/mongodb
数据存放位置:/var/mongodb/data
日志存放位置:/var/mongodb/logs
1. 首先下载安装包
cd /usr/local |
2. 解压安装包,重命名文件夹为mongodb
tar zxvf mongodb-linux-x86_64-2.6.0.tgz |
3. 创建数据和日志存放目录
mkdir /var/mongodb |
4. 打开rc.local文件,添加CentOS开机启动项:
vim /etc/rc.d/rc.local |
5. 将mongodb启动命令追加到本文件中,让mongodb开机自启动:
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log --logappend --auth --port 27017 --fork |
6. mongo权限设置
sudo vi /etc/mongod.conf
较新版本的增加安全校验的方法是配置文件最后面加上(网上很多旧版写法都是无效的)
security: authorization: enabled
如下所示:systemLog:
destination: file
path: mongodblog.log
logAppend: true
storage:
dbPath: mongodb/data
net:
bindIp: 127.0.0.1
security:
authorization: enabled
然后重启mongodb即可,这里说明下,初学也可以不设这个选项,这样操作数据库就不需要用户名密码了,从安全的角度看还是设了比较好,后面都是以设了安全校验来讲解。
7. 关闭 vim 后,直接手动启动mongodb
/usr/local/mongodb/bin/mongod --dbpath=/var/mongodb/data --logpath /var/mongodb/logs/log.log --logappend --auth --port 27017 --fork |
8. 启动mongo shell
cd /usr/local/mongodb/bin/ |
9. 在 mongo shell 中创建超级管理员以及相关数据库到管理员及数据库
use admin //admin database |
10. 使用特权进入
./mongo -u "mydmin" -p "******" --authenticationDatabase "admin" |
11. 创建新数据库,并设置管理员
> use mywebsite |
> use secondwebsite |
以后进入其中的数据库需要权限,如果用超级管理员则不需要
db.auth("mywebsiteAdmin", "******") |
12. mongodb数据迁移(用于从指定地址数据库迁移到云服务器上)
//存放到某个目录 |
13. mongodb连接需要安全校验的配置
以app.js为例,
设置数据库连接vim app.js
数据库连接类似下面的格式,由于数据库安装在同一服务器,因此 host 为127.0.0.1:var dbUrl = 'mongodb://用户名:登陆密码@127.0.0.1/databaseFoo';
mongoose.connect(dbUrl)
例如我的app.js里的这一段代码
// 配置数据库 |
到这里 mongodb 基本已经安装设置完成了。
6. 上传NodeJS代码到服务器上
把nodejs的程序放在 /home 下
cd /home
我使用码云管理代码。它的私有库是免费的。基本操作和 github 一样。
1. 注意公钥的生成与添加
ssh-keygen -t rsa -C "mywebsite@gmail.com" |
查看与复制公钥
cat ~/.ssh/id_rsa.pub |
2. git安装
yum install git |
3. 复制代码:git clone https://git.oschina.net/xxxxxxx/nodeapp.git //你的repo地址
4. 进入 nodeapp 文件夹cd nodeapp
(若后续代码变更,提交到 git repo 后直接git pull即可部署代码)
5. 安装nodeapp的所有依赖
npm install
注意,使用淘宝镜像避免未知问题
npm --registry https://registry.npm.taobao.org install |
7. 启动Node服务
这里根据你nodejs所使用的框架不同而不同,
例如koa2可以在package.json的scripts里设置,参考阮一峰的npm scripts 使用指南
thinkjs或者egg都有自己的启动方式,就不一一叙述了
这里要注意的是,如果直接 npm start 或 node app.js 启动,则一旦退出 ssh 远程登陆,服务就会停止运行。
使用pm2就可以解决这个问题,如果跟着教程走,你已经全局安装了pm2了,可以直接使用
8. 其他说明
这篇文章是汇聚了网上诸多教程及本人从零开始部署遇到的各种问题和坑点的解决方案所形成的一篇详细教程,由于涉及点比较多,加上版本更新迭代,如果在部署过程中遇到问题,可以在下面评论提问(需要登录Github账号才可以评论),或者给我发邮件(admin@kovli.com)。
本文所述的本地操作系统:MacOS系统,阿里云ECS操作系统:CentOS 7.3,本地如果是Windows环境终端操作可能有所不同。
Nginx的一些常用操作方法:localsbin/nginx
localsbin/nginx -t
localsbin/nginx -s reload
localnginx.conf
文中已引用了部分参考文章,同时感谢下面的参考文章的作者:
http://www.jianshu.com/p/0496ef49b2a5
https://segmentfault.com/a/1190000004051670
http://borninsummer.com/2015/06/17/notes-on-developing-nodejs-webapp/
https://segmentfault.com/q/1010000003937372
鼓励一下
如果觉得我的文章对您有用,欢迎打赏(右边栏二维码),您的支持将鼓励我继续创作!”
咨询联系方式
版权声明: 转载时请注明作者Kovli以及本文地址: http://www.kovli.com/2024/09/12/ecs-deploy/
